JavaScript can be used for many things.
These things can include math functionality, and often do.
In this article we cover how to write all the basic math functions in JavaScript.
These functions include adding, subtracting, multiplying, dividing, and we will handle exponents as well.
Ok enough blabbering, let's jump in to some code!
The Setup
First, we will handle the functionality by working in the console.
To do this we need a basic HTML file linked to a JavaScript file.
Create your file/folder structure how you wish - but for me I have a folder named javascript-math with an HTML file named index.html and JavaScript file named math.js.
<!DOCTYPE html>
<html lang="en">
<head>
<title> JavaScript Math </title>
<script src="./math.js"></script>
</head>
<body>
</body>
</html>
Don't worry about the calculator just yet, we will add the UI after we complete the functionality.
The Functionality
I will be writing arrow functions, but feel free to use standard functions if you wish.
JavaScript can handle most of our desired functions with the traditional operators (addition, subtraction, multiplication, and division).
So let's go ahead and write those out, and then we can handle exponents after.
Addition
const addNumbers = (input1, input2) => {
const total = input1 + input2;
return total;
}
Subtraction
const subtractNumbers = (input1, input2) => {
const total = input1 - input2;
return total;
}
Multiplication
const multiplyNumbers = (input1, input2) => {
const total = input1 * input2;
return total;
}
Division
const divideNumbers = (input1, input2) => {
const total = input1 / input2;
return total;
}
Note
For exponents, we need to use the JavaScript Math object.
This allows us to perform complex math functions, like exponents.
Below is the syntax to raise input1 to the power of input2.
Exponents
const exponential = (input1, input2) => {
const total = Math.pow(input1, input2);
return total;
}
Ok now to verify our results, let's provide some input values and make sure these functions work as expected.
For simplicity, I'm using these values for the inputs.
const customValue = 3;
const anotherCustomValue = 2.
Ok now we can pass in our values and log the function results.
console.log('Addition result: ', addNumbers(customValue, anotherCustomValue));
console.log('Subtraction result: ', subtractNumbers(customValue, anotherCustomValue));
console.log('Multiplication result: ', multiplyNumbers(customValue, anotherCustomValue));
console.log('Division result: ', divideNumbers(customValue, anotherCustomValue));
console.log('Exponent result: ', exponential(customValue, anotherCustomValue));
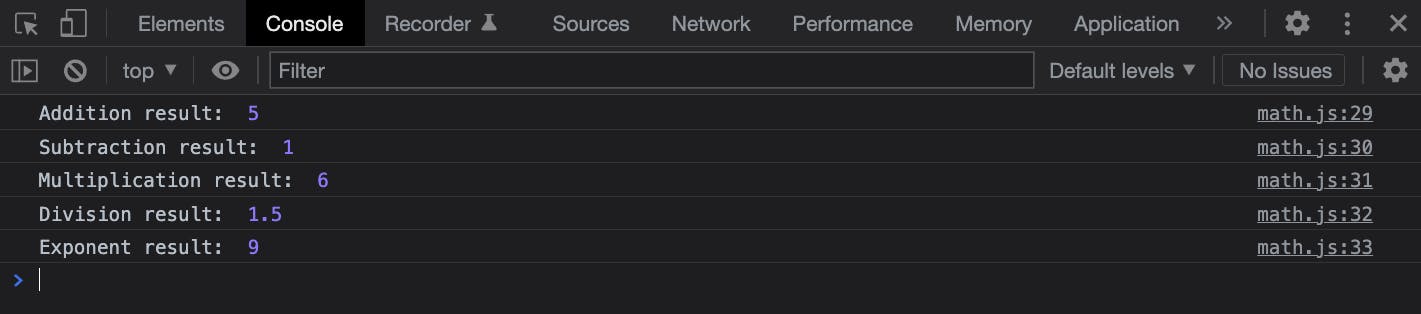
Output:

Awesome! Everything is working as expected.
Final Note
Now you have all the basic math functions working in JavaScript!
You will be surprised how much you can accomplish with just this handful of functionality.
You can even take these a step further and build a custom calculator for more practice on working with JavaScript.
Now go build some stuff! 🚀