The World Wide Web's Best Friend
Imagine... a technology so powerful, not only has it powered the internet since it's beginning but it is still being used everywhere across the world today.
I am talking about HTML => Hyper-Text Markup Language.
Starting with original version, HTML 1.0 was crafted by Sir Tim Berners-Lee in late 1991.
However, it was not officially published until 1995 as HTML 2.0.
Today, we are on HTML 5.
HyperText refers to links that connect web pages, either within a single website or between multiple sites.
Markup is used to denote text, images, and other content for display with elements.
Each element is annotated from regular text with tags.
Tags consist of the specific element's name enclosed by carrot brackets < >
(greater than / less than).
The name is case insensitive which means capitalization is not important.
The Goal
By the end of this article, you will know the basics of HTML.
You won't be a HTML master by any means haha, but you will know what the HyperText Markup Language is.
And more importantly, you will know how to write it.
The Set Up
Alright, with the basic info out of the way, now we can get to business.
All we need is a text editor and any will do such as
Visual Studio Code => code.visualstudio.com
Atom => atom.io
Sublime => sublimetext.com
Codepen => codepen.io
or really any other editor you may want to use.
We start by creating a new folder and then opening it with our editor.
Then we can make a new file in our folder - and when we save it, end the name in .html.
This is how we tell the machine that the document we are working with isn't just a regular text document.
myNewFolder / myFirstWebPage.html
Viewing HTML
To view our local document, we can simply choose to open it with a browser.
I will be using Chrome, and below you can see that our page is just a blank white page.

Anytime we save the file in our editor, we will need to refresh the browser to see the changes.
Now we can open the file up with our editor and write some magic! 🚀
Writing HTML
<!DOCTYPE>
With any HTML document, the first tag we need to declare is the document type declaration tag.
The declaration, or doctype tag, is not a standard HTML tag.
It is a statement used to relay information about the document to the editor.
There is no need to get immersed in detail here, so just know that it is standard practice to declare a doctype for your HTML.
And in HTML 5, it's easier than ever to do so.
<!DOCTYPE html>
< html >
Now that we have declared our document type, we need to write our actual HTML.
In order to tell our editor where our HTML is we need to wrap our content in HTML tags.
<!DOCTYPE html>
<html>
</html>
The HTML tag is like most other tags meaning that it requires opening and closing tags.
Everything else we write will be inside these HTML tags.
< head >
<!DOCTYPE html>
<html>
<head></head>
</html>
Notice - the tags inside other tags are indented for readability.
The head tag is a container for linking metadata.
This can be information such as the document title, character set, linked style sheets and scripts, and even SEO and publisher information.
For our example today, to keep it simple we will not use any metadata or link external files.
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
</head>
</html>
Here's how the title renders after we save our changes to the page - notice the browser tab after a refresh.

In a fuller example below, I have given the document a title, and also linked a CSS file and a JavaScript file.
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
<link rel="stylesheet" type="text/css" href="../css/myStyles.css"/>
<script src='../javascript/myScript.js'></script>
</head>
</html>
Another important thing you can do in the < head > is provide metadata information.
<!DOCTYPE html>
<html>
<head>
<!-- Metadata -->
<meta charset="UTF-8">
<meta name="description" content="Example metadata here">
<meta name="keywords" content="HTML, CSS, JavaScript, Tutorial">
<meta name="author" content="Kayden">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- Document Setup -->
<title>My Document Title</title>
<link rel="stylesheet" type="text/css" href="../css/myStyles.css"/>
<script src='../javascript/myScript.js'></script>
</head>
</html>
Note to create comments in HTML you can use this notation.
<!-- add comment here -->
Metadata will not be displayed on the page, but it is parsable.
This means it is capable of storing information in a format readable by computers (such as search engines and internet browsers for example).
< body >
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
</head>
<body></body>
</html>
The < body > tag defines the document's body and contains all the contents of the document - such as headings, paragraphs, images, tables, etc.
Below we can start adding elements such as one of the most common tags such.
Headings
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
</head>
<body>
<h1>Heading Size 1</h1>
<h3>Heading Size 3</h3>
<h6>Heading Size 6</h6>
</body>
</html>
Broswer output =>

Paragraphs and Styled Paragraphs
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
</head>
<body>
<p>Paragraph</p>
<b>Bold</b>
<i>Italic</i>
</body>
</html>
Browser output =>

Links
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
</head>
<body>
<!-- enter URL for link in the href attribute -->
<a href="htttps://www.google.com">Click Here</a>
</body>
</html>
Browser output =>

Containers
Header, Article, Section, Footer
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
</head>
<body>
<header>
<h1>These are just containers for elements</h1>
</header>
<article>
<section>
<p>
Headers, Articles, Sections, and Footers are essential
for writing semantic HTML for screen readers and other
services - which we won't cover today
</p>
</section>
</article>
<footer>
<a href="#">Using # in href redirects to nowhere</a>
</footer>
</body>
</html>
Broswer output =>

Div's
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
</head>
<body>
<div>
<h1>Div's are generic containers for elements</h1>
<p>
Div elements are essential for styling,
which we won't cover today either
</p>
</div>
</body>
</html>
Broswer output =>

Lists
Ordered list
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
</head>
<body>
<ol>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
</ol>
</body>
</html>
Broswer output =>

Unordered list
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
</head>
<body>
<ul>
<li>List Item 1</li>
<li>List Item 2</li>
<li>List Item 3</li>
</ul>
</body>
</html>
Broswer output =>

Tables
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
</head>
<body>
<table>
<tr>
<th>Heading 1</th>
<th>Heading 2</th>
<th>Heading 3</th>
</tr>
<tr>
<td>description 1</td>
<td>description 2</td>
<td>description 3</td>
</tr>
</table>
</body>
</html>
Browser output =>

Inputs and Labels
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
</head>
<body>
<label for="text">Enter text</label>
<input name="text" type="text">
<label for="number">Enter number</label>
<input name="number" type="number">
<label for="email">Enter email</label>
<input name="email" type="email">
<label for="password">Enter password</label>
<input name="password" type="password">
</body>
</html>
Browser output =>

Forms
<!DOCTYPE html>
<html>
<head>
<title>My Document Title</title>
</head>
<body>
<!-- Note there is no real function, this is just for exampe -->
<form onsubmit="doSomeFunction()">
<label for="email">Email</label>
<input type="email">
<label for="password">Password</label>
<input type="password">
<button type="submit">Sign In</button>
</form>
</body>
</html>
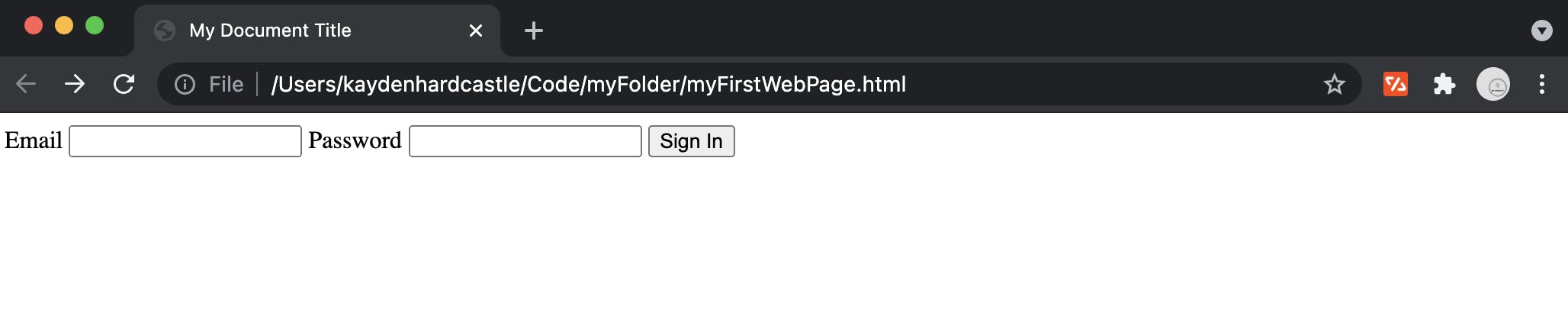
Browser output =>

Final Note
There are many attributes for these elements I did not cover for simplicity.
Also there are many more tags you can use, so I would I recommend you go try learning them!
Furthermore, we did not cover any CSS what-sever.
So stay tuned for the next article where we cover the basics of CSS. 😎